[Get 19+] スケッチ Xd 違い
View Images Library Photos and Pictures. UIデザインツールについて PhotoshopとIllustratorのほぼ全機能を搭載したAdobe XD並みに軽いプロトタイピングツールが発売 | Stocker.jp / diary 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン) Adobe XDがSketchよりも優れている理由 | コリス

. 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン) 比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事 SketchとXD、結局どっちが良いの問題 - Qiita
UIデザインツールについて

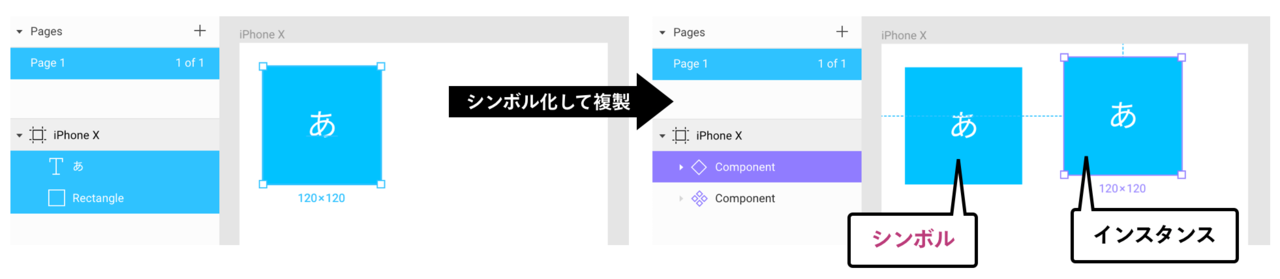
 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
 UIデザインツール、結局どれ使ったらいいの問題 - istyle Tech Blog
UIデザインツール、結局どれ使ったらいいの問題 - istyle Tech Blog
 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜1. 導入と背景知識|平田 / U-NEXT|note
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜1. 導入と背景知識|平田 / U-NEXT|note
 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
 2019年プロトタイピングツール8選~AIツールまで紹介【無料・ツール比較表あり】 | ポップインサイト公式ブログ
2019年プロトタイピングツール8選~AIツールまで紹介【無料・ツール比較表あり】 | ポップインサイト公式ブログ
 Sketch はもういらない? デザインツール Figma の紹介 - Qiita
Sketch はもういらない? デザインツール Figma の紹介 - Qiita
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 Adobe XDでモバイルファーストのWebデザイン入門 第4回: レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成! | Adobe Blog
Adobe XDでモバイルファーストのWebデザイン入門 第4回: レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成! | Adobe Blog
 3大デザインツールの違いを学ぼう!67WS Online #02 - デザインツールの使い分け方|さっちゃん|note
3大デザインツールの違いを学ぼう!67WS Online #02 - デザインツールの使い分け方|さっちゃん|note
 比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
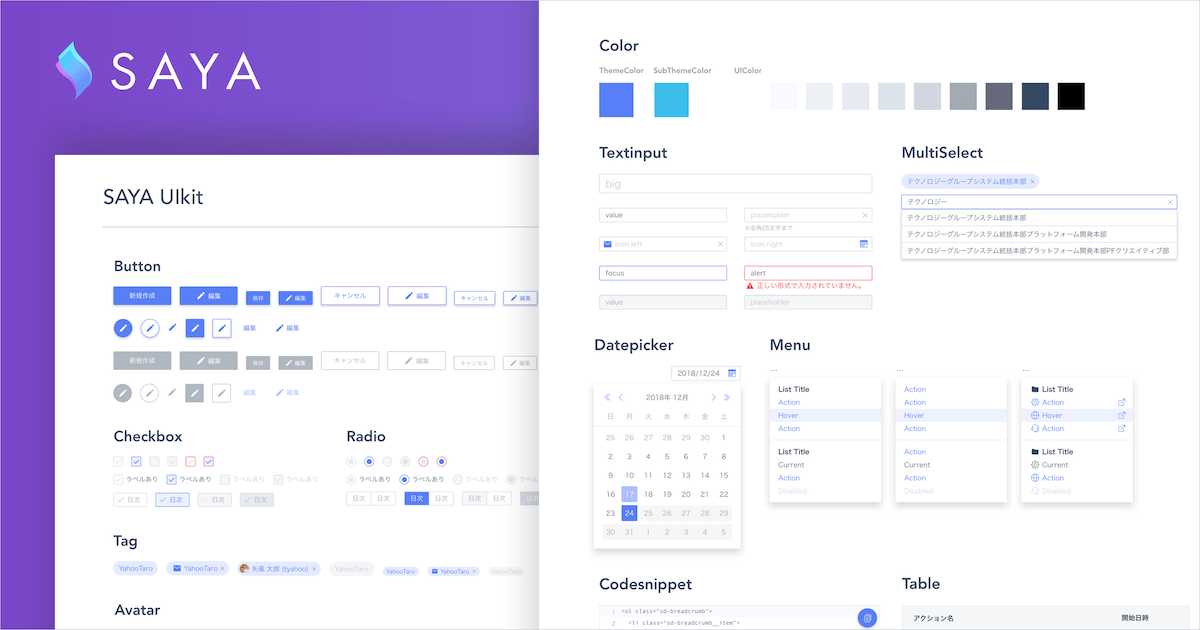
 使いやすい&運用しやすい」を目指したデザインシステムのSketch管理 - Yahoo! JAPAN Tech Blog
使いやすい&運用しやすい」を目指したデザインシステムのSketch管理 - Yahoo! JAPAN Tech Blog
 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 最もよく使われるデザインの3大ツールを比較してみた! | TechAcademyマガジン
最もよく使われるデザインの3大ツールを比較してみた! | TechAcademyマガジン
 Adobe XDまだ使ってないの?こんなに万能なのにもったいない! | 株式会社LIG
Adobe XDまだ使ってないの?こんなに万能なのにもったいない! | 株式会社LIG
 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜2. 基本項目の比較|平田 / U-NEXT|note
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜2. 基本項目の比較|平田 / U-NEXT|note
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends






Komentar
Posting Komentar